Установка DLE. Установка DLE Автоматическая установка Wordpress
2 голосаДоброго времени суток, уважаемые читатели моего блога. Как же сложно в России постичь что-то новое и незнакомое. Пока ты новичок многие утаивают от тебя важную информацию и в конечном итоге за упущение некоторых основных моментов тебе приходится платить.
Расставаться с деньгами не любит никто, а когда эти расходы не запланированы ты чувствуешь себя полнейшим лохом.
Особенно обидно, когда ты уже принял для себя какое-то решение, долго к нему шел, а в итоге тебя ждет разочарование. К сожалению, именно так работает реклама. Покупаешь машину с рук, а в итоге выясняется, что в ней что-то не работает. Дополнительные траты сильно расстраивают.

В этой статье я постараюсь подготовить вас к жизни в Сети. Вы узнаете как установить CMS на хостинг. Я раскрою некоторые тайны провайдеров и подготовлю к непредвиденным расходам, которые от вас могут скрывать рекламодатели.
HandyHost
Сегодня мы будем работать с вами с хостингом HandyHost . Ребята из этой компании сами меня нашли и предложили шикарные условия для моих читателей. Пройдя по этой партнерской ссылке, вы получаете 180 дней бесплатного тестового периода в подарок.
Конечно, это приятно, но я остаюсь объективным. Мне стало интересно проверить как работает ссылка и насколько полезно это предложение.
Выбирайте партнера правильно. Ищите подводные камни и старайтесь уточнять информацию о возможно платных предложениях. Будет крайне неприятно, если через какое-то время вы не сможете пользоваться услугами понравившегося вам хостера.
Всегда можно перенести сайт в другое место. Не забывайте об этом. Подписывайтесь на рассылку и узнавайте только достоверную информацию. До новых встреч.
На хостинг займет всего лишь несколько минут и не составит для Вас никакого труда. Существует возможность установить движок на локальном сервере, настроить его, наполнить контентом, поэксперементировать, а потом перенести на хостинг. Но, так как мой блог рассчитан в основном на новичков, мы пойдем более простым путем. Тем более, что предустановленный “Конструктор сайтов” хостинга TimeWeb, предоставляет нам такую возможность. Итак, обо всем по порядку.
Входим в Панель Управления Аккаунтом на сайте TimeWeb, используя свой логин и пароль. Нажимаем кнопку “Конструкторы сайтов”.

На открывшейся странице “Конструкторы сайтов” выбираем “Блоги” и жмем на значок WordPress. Перед Вами откроется окошко “Установка CMS”. В нем в поле “Выберите домен” выбираете нужный домен (если их у Вас несколько). Ставите галочку в пункте “Создать новую базу данных MySQL для выбранной CMS” и нажимаете кнопку “Приступить к установке”.

Появится окно загрузки, которое автоматически закроется по окончании.


Вот и все. на хостинг закончена и только что Вы узнали, как можно самому легко или блог.
Внимание! Сразу после установки Ваш блог может быть недоступен некоторое время. Не пугайтесь. В течение нескольких часов он будет активирован и Вы сможете приступить к работе с ним. Но об этом в следующих уроках, а чтобы не пропустить их, подписывайтесь на обновления блога сайт .
Кстати, в одном из уроков я покажу, как производится . Там этот процесс происходит еще быстрее.
Подробная установка движка DataLife Engine 9.x и сайт на домашний компьютер
.
Если вы решили попробовать себя в качестве Web – дизайнера или посмотреть как создаются сайты, узнать сложно это или легко, то этот урок для вас.
ВНИМАНИЕ! Разработчики программы "Denwer" уже 5 лет её не обновляют, советуем использовать бесплатную программу "Xampp", она гораздо лучше, все модули обновляются, установка простая на компьютер. Установили программу на диск, разархивировали файлы движка в папку C:\xampp\htdocs\(название папки)\www\.. А далее действуем по инструкции... ниже.
Для начала нужно скачать архив в котором находятся:
("Д.н.w.р", читается "Денвер" - почти как название города) - позволит вам создать портал на вашем домашнем компьютере, (а после при желании легко можно перенести в интернет).
Инструкция по установке DLE
ДЕНВЕР - самый известный проект Лаборатории dk (), набор дистрибутивов (Apache+SSL, PHP5 в виде модуля, MySQL5, phpMyAdmin и т.д.) и программная оболочка, используемые Web-разработчиками (программистами и дизайнерами) для отладки веб-проектов на "домашней" (локальной) Windows-машине без
необходимости выхода в Интернет. Денвер работает в ОС Windows 95/98/Me/NT/2000/XP/Vista. Более подробно можно прочитать, а также скачать только ДЕНВЕР, скачать можно по ссылке выше.
Установка простая и не требует объяснения, просто отвечайте YES (Y) , действуйте по инструкции. Когда установка будет завершена на рабочем столе появится три ярлыка. Выберите Start Denwer.
Далее устанавливаем DataLife Engine v.9.x здесь по подробнее:
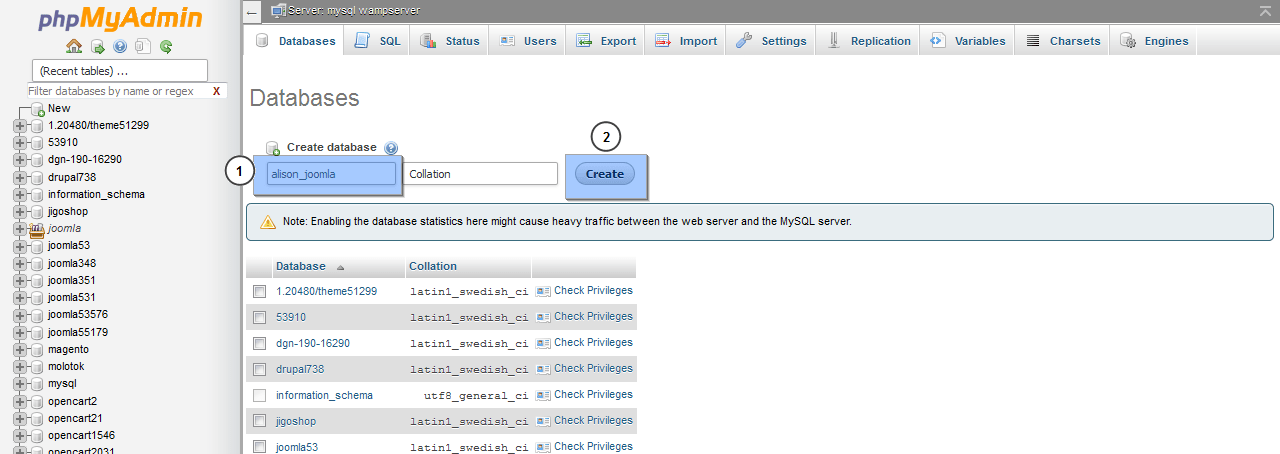
Запускаем браузер, создаем базу данных для этого запускаем phpMyAdmin введя в адресной строке и жмем "ENTER", после чего получаем вот такое окно:
В окошке "Create new database" вводим имя базы данных, в нашем случае это « mysite» (название может быть любым как будет вам угодно).

Больше не чего не трогаем. И жмем на кнопку " Create " создать.

Когда база данных « mysite» создана, переходим на виртуальный диск куда был установлен «Денвер». Как правило это: Локальный диск (Z), заходим в папку home/ где создаем папку в нашем случаи « mysite» (или в зависимости как будет называться ваш веб-проект).

В папке « mysite» создаем еще одну папку «WWW» . ВНИМАНИЕ: папка должна быть только «www»

В архиве должны присутствовать три папки:
Developer – В целях увеличения скорости загрузки страницы, все файлы движка зашифрованы и сжаты jаvascript файле. Если вы захотите их модифицировать, то в этой папке лежат JS-файлы в несжатом виде.
Documentation – вся справочная документация о обновлениях в данной версии, а также по установке и настройке движка.
Upload – системные файлы нашего движка.
После распаковки файла DataLife Engine v 9.x на компьютер, вам понадобиться закачать только папку и все файлы Upload – при помощи любого FTP-клиента в корневую директорию вашего ресурса (она называется public_html или www).

После успешной разархивации. Открываем браузер и набираем строку http://www.mysite/install.php нажимаем "ENTER" должно появится окно как на рисунке 6.

Если окно не появилось - перепроверьте правильность написания ссылки (название созданной папки), а потом перезапустите Денвер (на рабочем столе выбираем ярлык «Restart Denwer») .
Окно появилось- жмем кнопку «Начать установку» , принимаем лицензионное соглашение (ставим галочку) нажимаем «Продолжить») .
Появляется следующее окно ошибок нет и все установлено, все разрешено жмем кнопку «Продолжить».

В следующем окне ВНИМАНИЕ ВАЖНО! Установите все как на картинке (для установки в интернете понадобятся не значительные изменения).

А теперь подробно:
URL ресурса: http://www.mysite/ (без изменения)
Сервер MySQL: localhost (менять не нужно)
Имя базы данных: mysite (Имя базы данных созданное в панели phpmyadmin) (в интернете имя базы данных, логин_имя базы данных)
Имя пользователя: root Внимание! Здесь только «root» (в интернете логин_база данных)
Пароль: писать не чего не стоит (в интернете пароль на базу данных, если надо защитить базу данных)
Префикс: dle (менять не нужно)
Кодировка для MySQL: cp1251 (менять не нужно)
Имя администратора: admin (выберите любой понравившийся логин)
Пароль:12345 любые знаки (доступ к ресурсу,к админ панели там же можно его легко поменять)
Повторите пароль:12345
E-mail: [email protected] (любое значение почта храниться будет на виртуальном диске в папке Z:\tmp\!sendmail\ можно проверять как работает почта на ресурсе и т.д.).
Включить поддержку ЧПУ: Да (в зависимости от настроек в админ панели можно отключить и включить. Оставить как есть).

Если были допущены ошибки появится такое окно. В браузере выберите стрелку обратно. Установите заново настройки, проверьте и жмите кнопку «Продолжить».
При удачной настройки появится следующее окно.

Остается набрать в браузере строку www.mysite и ваш ресурс откроется. Если появляется ошибка (нет доступа) перезапустите Денвер и попробуйте заново (на рабочем столе выбираем ярлык «Restart Denwer») .

Установка движка DataLife Engine 9.x сайт на домашний компьютер
Поздравляю!!!
Теперь на вашем компьютере установлен ваш веб-проект, который вы можете изменить до не узнаваемости, похвастаться перед друзьями и получать море позитива. А при уверенности, что веб-проект будут посещать люди, установить его в интернете и даже зарабатывать неплохие деньги.
Все лучшего и Удачи Вам!
ПС. Что бы поменять шаблон достаточно будет закачать в папку Z:\ home\ mysite\www\ templates\ любой понравившийся v.9.x скаченный у нас.
Изменить, настроить и сделать его популярным, узнать еще больше можно узнать на сайт .
Из этого туториала Вы узнаете, как установить движок и шаблон Joomla на локальный сервер (по отдельности).
Для того чтобы правильно установить движок и шаблон, следуйте таким инструкциям:
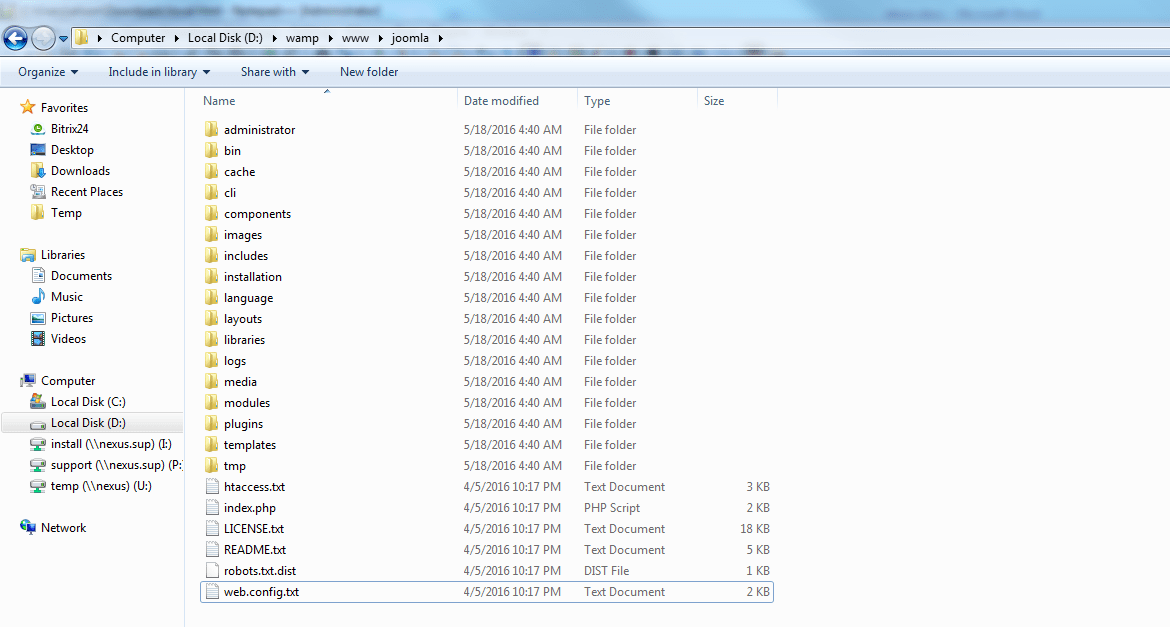
После этого, у Вас будут все файлы и папки из папки Joomla_3.5.1-Stable-Full_Package на вашем локальном сервере в папке www/joomla .

Введите localhost /phpmyadmin , для того чтобы создать базу данных в вашем инструменте управления базами данных для установки Joomla. Запомните название базы данных, так как оно понадобится Вам на втором шаге установки Joomla.

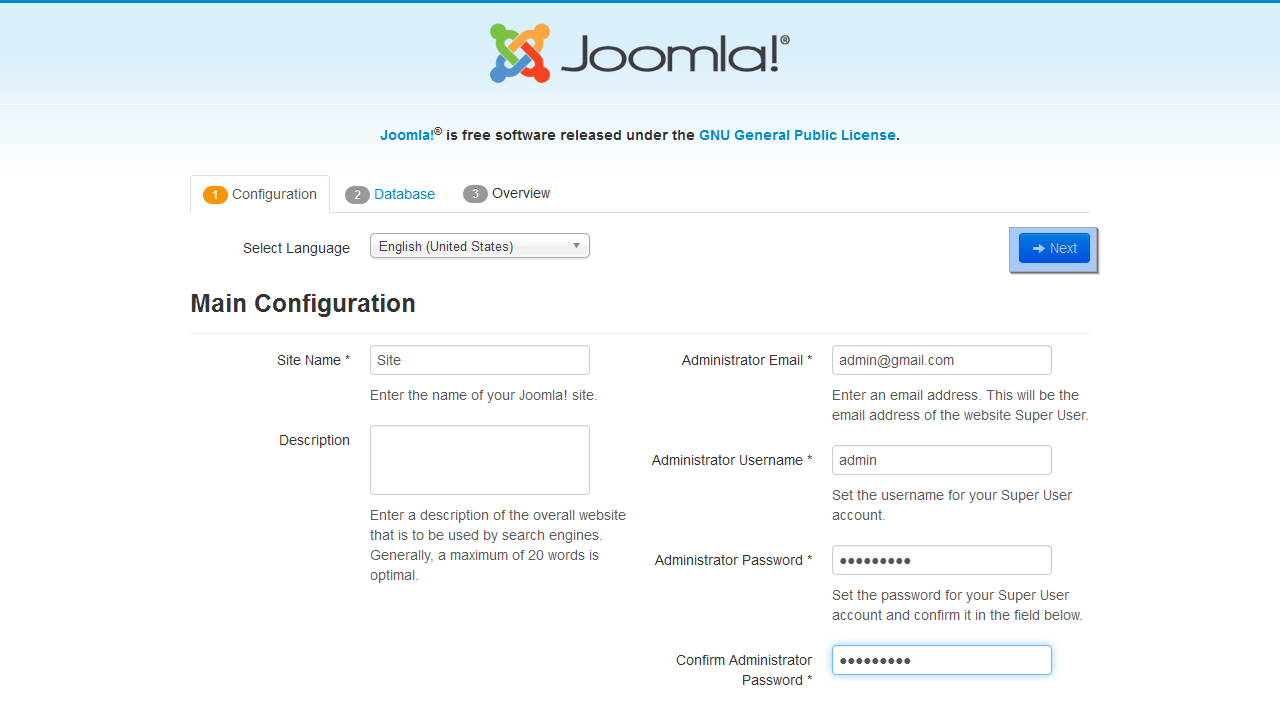
Введите localhost /joomla в адресную строку браузера и начните установку.

На первом шаге укажите название сайта и описание (по желанию). Также введите адрес электронной почты админа, желаемые имя пользователя и пароль . Запомните имя пользователя и пароль - они понадобятся Вам для того чтобы получить доступ в админ панель Joomla после установки.

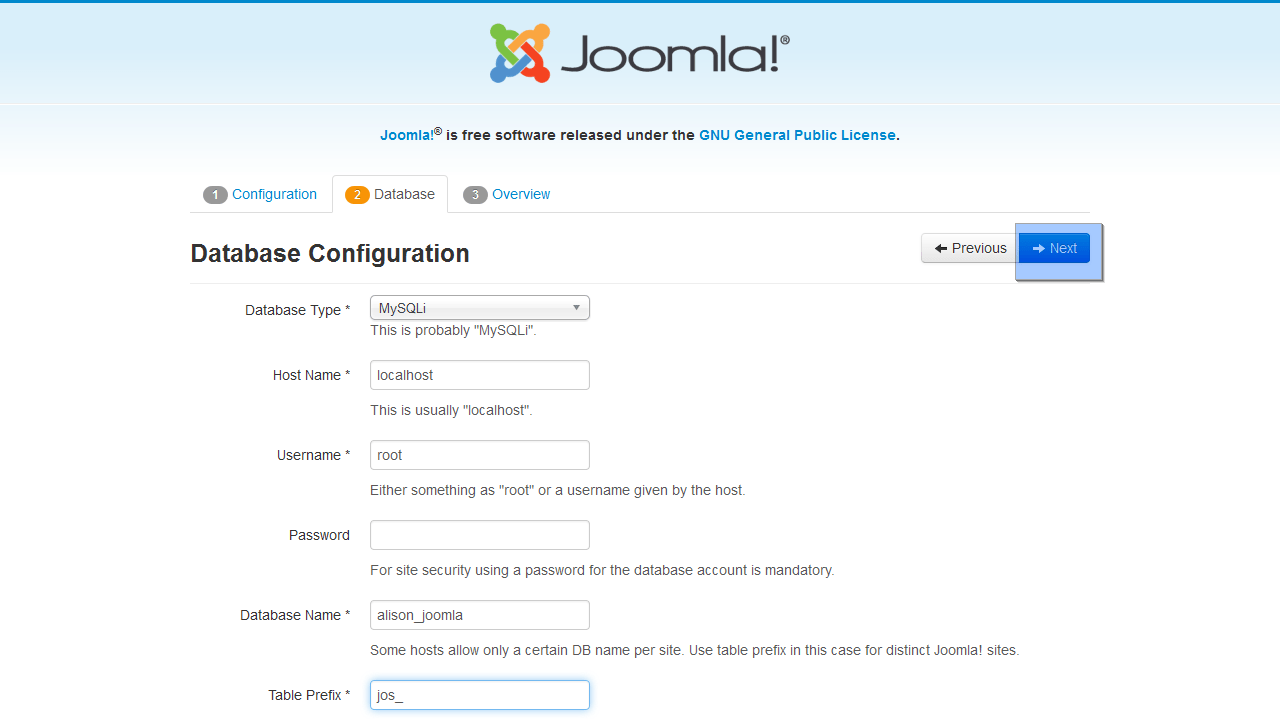
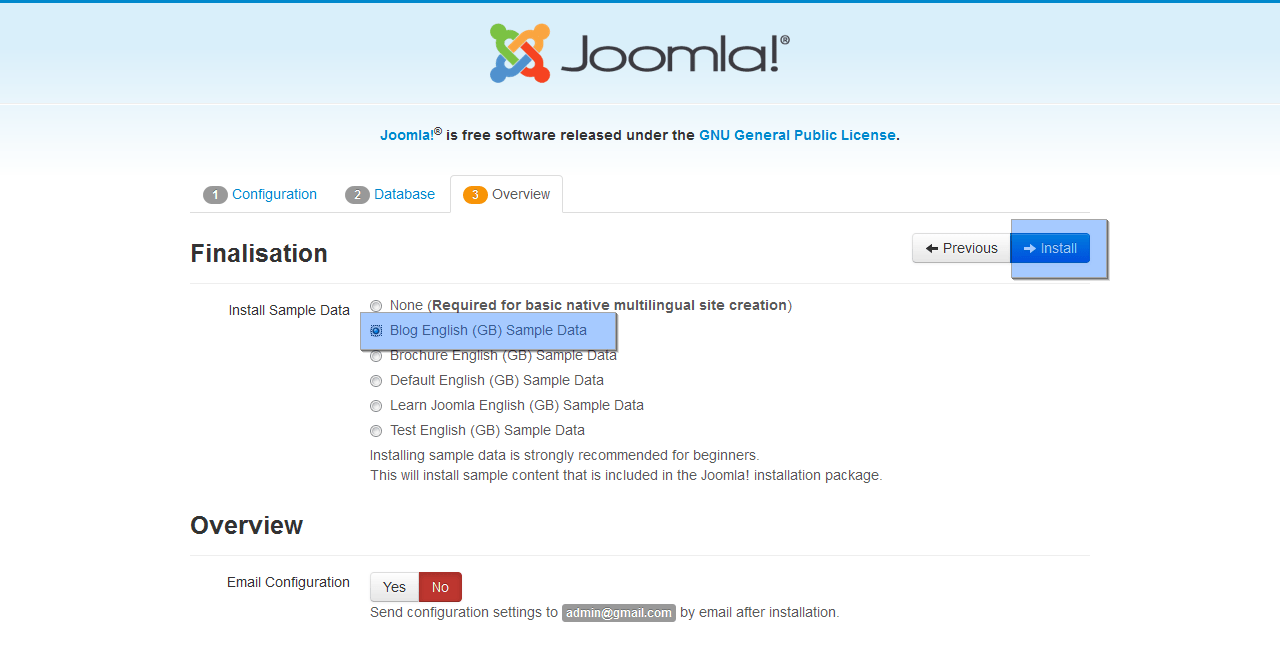
На втором шаге, оставьте значение поля ‘Название хоста’ - localhost , а ‘Тип базы данных’ — MySql . Введите детали доступа к базе данных (укажите пользовательское название базы данных, задайте пользователя базы данных как корень, а поле пароля оставьте пустым). Мы рекомендуем задать префикс таблиц jos_ . Затем, нажмите на кнопку ‘Далее’.

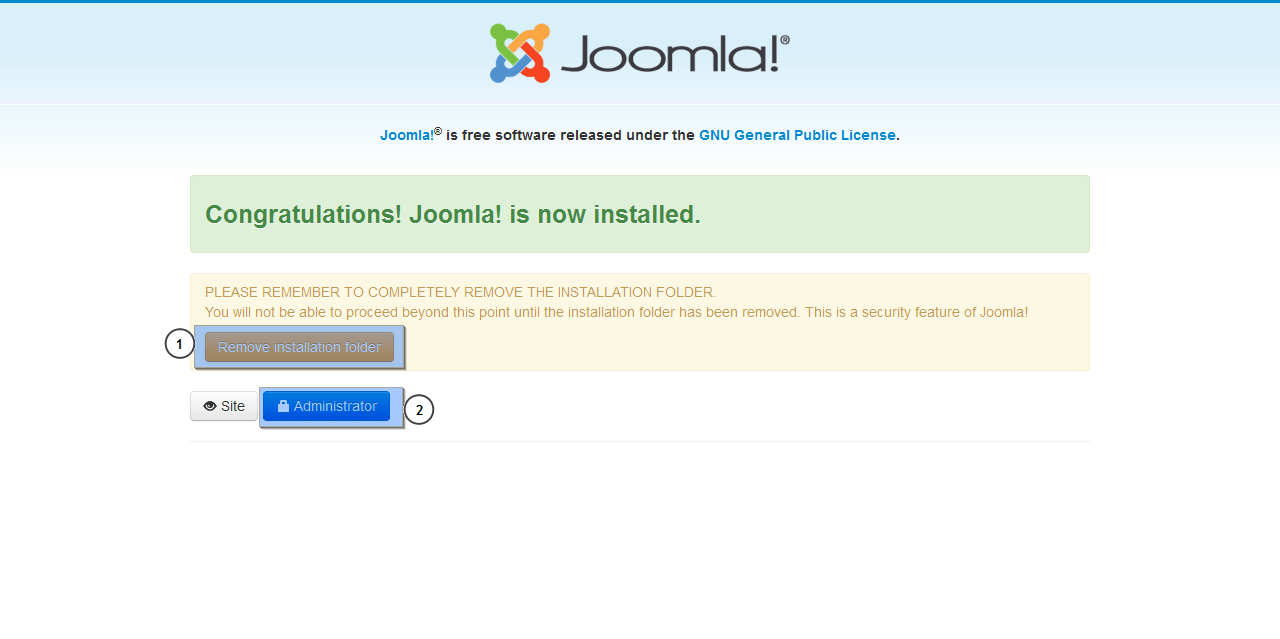
После того как Вы увидите сообщение, переименуйте или удалите установочную папку на сервере. Просто нажмите на оранжевую кнопку Удалить установочную папку (Remove installation folder) или переименуйте эту папку на вашем сервере, как хотите.

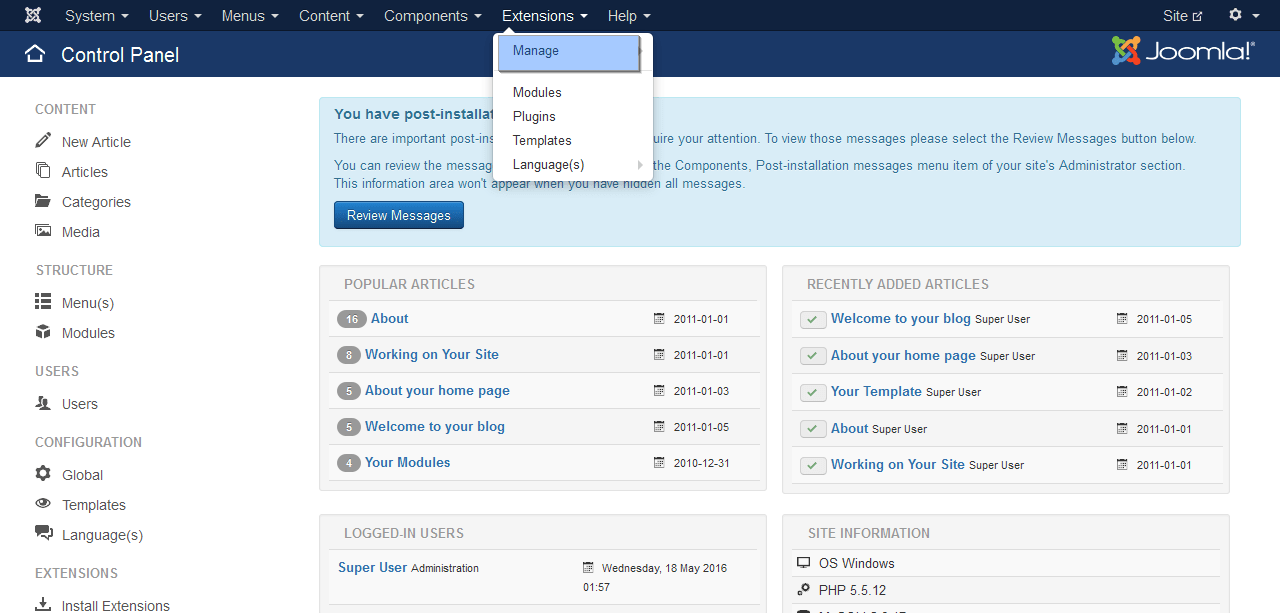
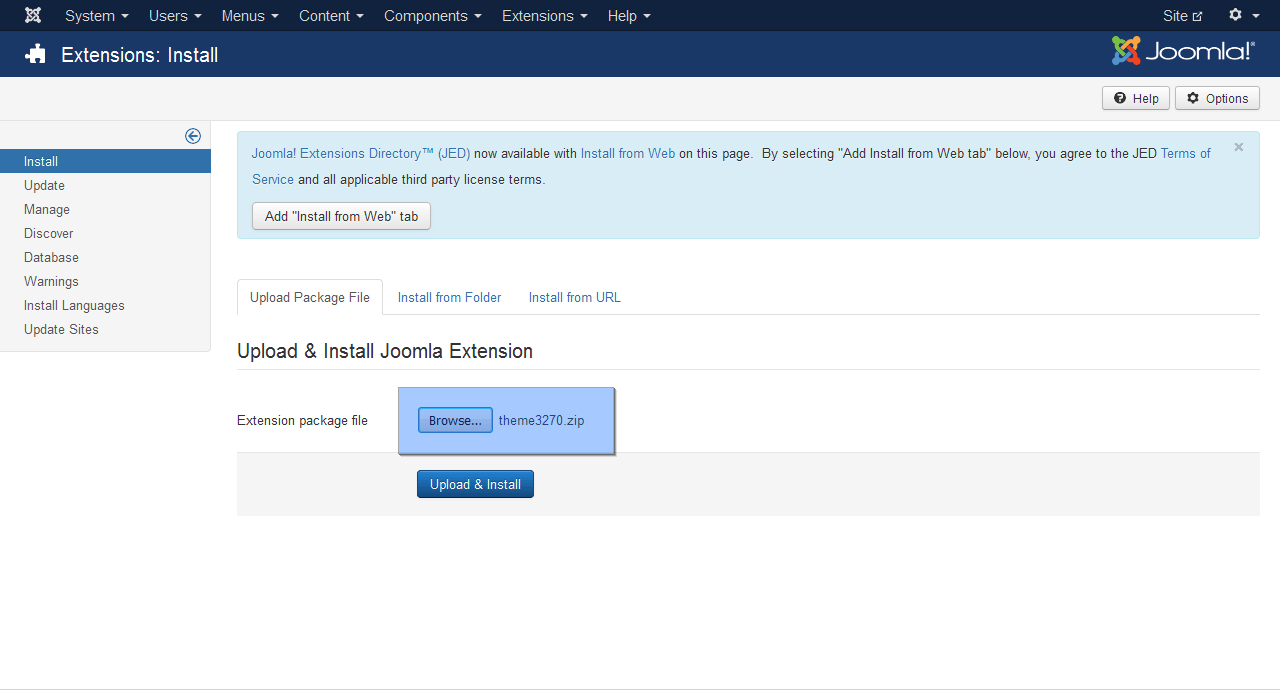
Теперь нужно установить шаблон в админ панель Joomla. Откройте админ панель Joomla и перейдите на вкладку Расширения > Менеджер расширений (Extensions > Extensions Manager) в меню вверху.

Используя кнопку Обзор… (Browse), найдите файл themeXXX.zip в папке joomla вашего шаблона. Нажмите на кнопку, для того чтобы установить шаблон Joomla.

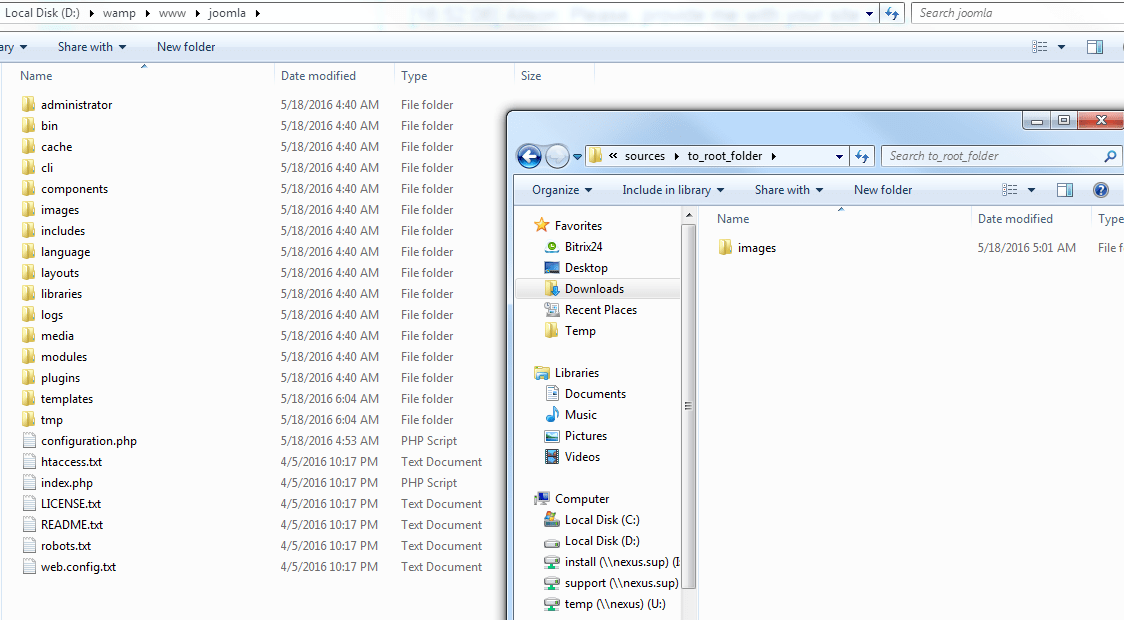
Теперь необходимо установить Демо-контент. Для того чтобы установить Демо-контент, необходимо загрузить Демо-изображения и импортировать файл SQL . Для того чтобы загрузить Демо-изображения, откройте файлы вашего шаблона и перейдите в папку sources .
Здесь Вы увидите папку to_the_root_directory . Она содержит файлы, которые нужно разместить в корневую папку вашей установки Joomla.

Последним и самым важным шагом установки Демо-контента является импорт файла SQL . Файл SQL можно импортировать, используя ваш инструмент управления базами данных (phpMyAdmin ).
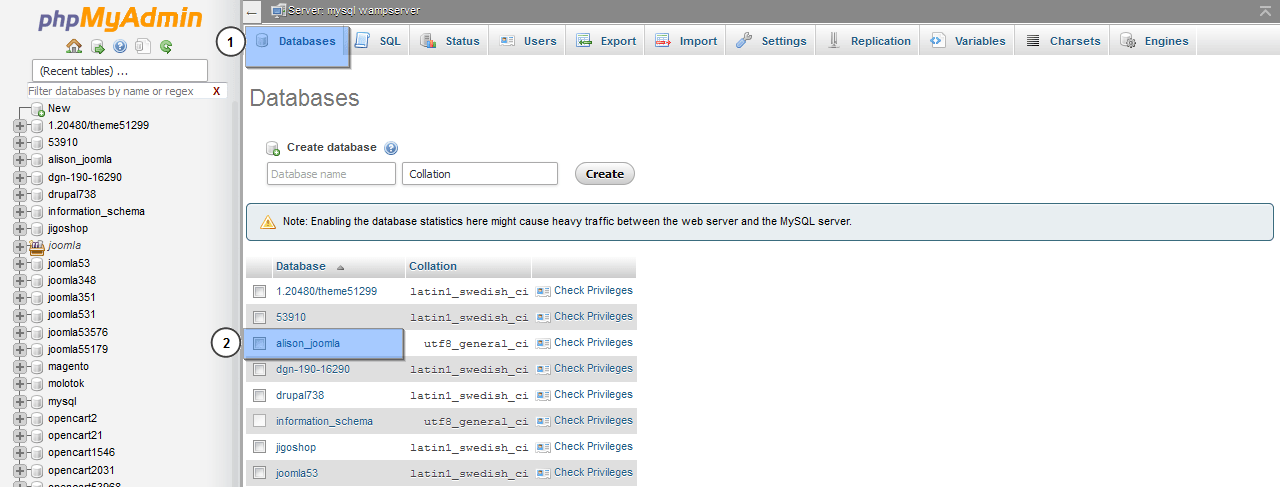
Введите localhost /phpmyadmin -> нажмите на вкладку базы данных и выберите базу данных.

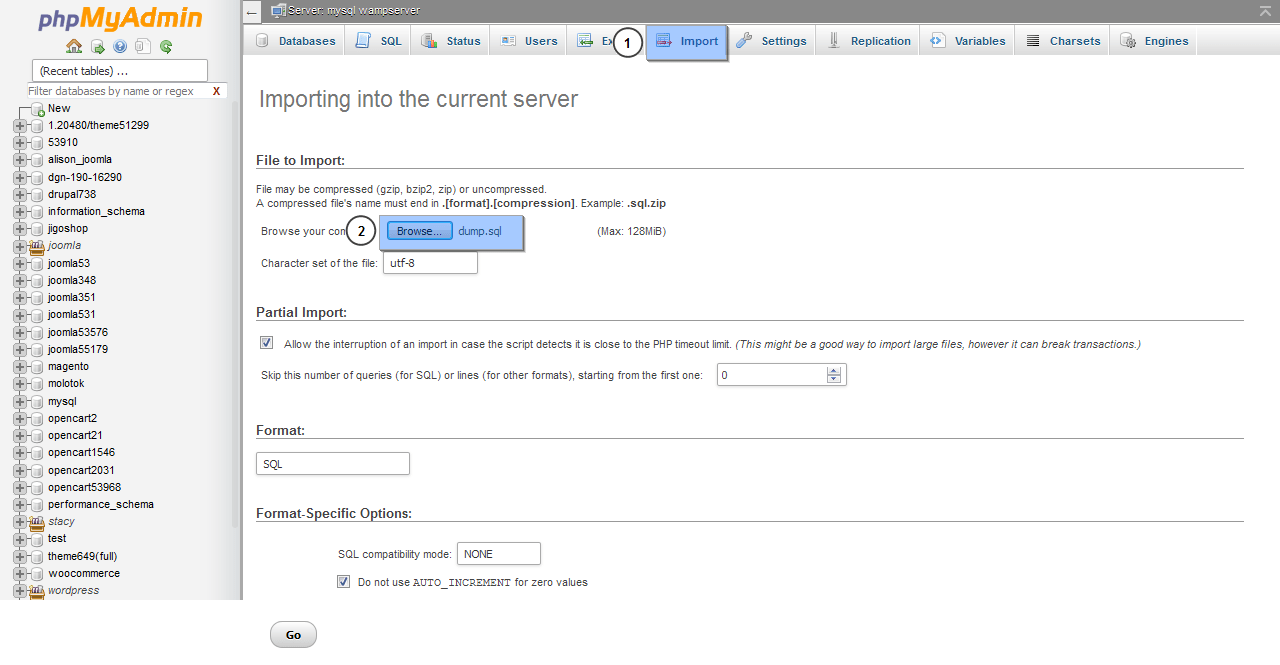
Найдите вкладку Импорт (import), нажмите на кнопку Обзор… (browse) и загрузите файл dump.sql (он находится в папке ‘sources ’ файлов шаблона).

Во первых, скачайте движок Joomla с официального сайта Joomla!. Перейдите на страницу joomla.org и нажмите на кнопку Скачать (Download), которая расположена в правом верхнем углу. Выберите нужную версию движка Joomla. Мы настоятельно рекомендуем скачать последнюю версию движка. В нашем случае, это Joomla 3.5.1.
После скачивания, в вашей папке Загрузок Вы найдёте файл Joomla_3.5.1-Stable-Full_Package.zip. Дальше, необходимо загрузить его на локальный сервер и разархивировать его там. Вы можете использовать WinZip для Windows и Stuffit Expander для MAC.

Поздравляем! Теперь Вы знаете, как установить движок и шаблон на локальный сервер (по отдельности).
Вы можете также ознакомиться с детальным видео-туториалом ниже.
Здравствуйте, уважаемые читатели моего курса. На этот раз мы с вами будем разбираться как установить WordPress на хостинг Fozzy, который мы с вами приобрели в прошлом уроке. По правде говоря, тут даже писать особо нечего. Вы читать будете данную статью и смотреть видео в ее конце дольше, чем устанавливать сам движок.
Несколько слов о движке
Прежде чем начнем разбираться как установить WordPress, скажу пару слов о самом движке и о том, почему мы остановили на нем свой выбор. А причин такому решению есть несколько:
- WordPress совершенно бесплатный.
- Это самая простая в управлении CMS (система управления сайтом).
- В отличие от других бесплатных CMS, WordPress хорошо оптимизирован под поисковые системы.
- На нем можно без проблем создать качественный сайт.
- Он популярный и поэтому для WordPress существует огромное количество различных плагинов, расширений, используя которые, вы сможете реализовать проект любой сложности.
- Опять же, покуда движок известный, то у вас не возникнет никаких трудностей с тем, чтобы разобраться как и куда устанавливать WordPress, так как в интернете предостаточно различных инструкций и руководств по этому поводу.
Как вы уже, наверное, поняли, WordPress это система управления сайтом. С его помощью, вы сможете публиковать статьи на сайте, вносить правки в дизайн, модерировать комментарии, размещать на сайте различные объекты и модули так, как вам это заблагорассудится.
Прежде чем приступить к установке, вам нужен домен (если домена нет, ) и хостинг (если хостинга нет, ).
Создаем базу данных MySQL
До того как перейти к установке, необходимо произвести несколько подготовительных манипуляций, одна из которых – создание базы данных в которой в дальнейшем будут храниться все ваши статьи, комментарии и т.д. В общем, если не вдаваться в подробности, то вам необходимо создать базу, создать пользователя (администратора) и назначить ему все права.
Возможно на словах это все выглядит не совсем понятно, но на деле сводится к нажатию нескольких кнопок.
Ниже, есть видео как установить WordPress, с которого вы точно поймете как создать базу данных. Описать на словах этот процесс не так-то просто. Также я подготовил скриншоты по созданию базы данных.
Для начала в панели управления выбираем пункт базы данных MySQL:

Затем создаем саму БД и пользователя:
Эти скриншоты из панели управления сайтом cPanel. Именно такая панель у хостинг провайдера Fozzy. Если вы пользуетесь услугами другого хостинга, то вероятно панель у вас другая, но смысл остается тот же – нужно создать базу данных (БД), создать пользователя БД и назначить ему все права.
Если ничего не поняли, смотрите видео как установить движок ниже.
Заливаем архив WordPress на хостинг
Тут все довольно просто:
1) Идете на официальный сайт WordPress и скачиваете последнюю версию движка. (Движок WordPress можно скачать отсюда - http://ru.wordpress.org/).
2) Затем в панели управления выбираете диспетчер файлов:

3) Затем в диспетчере файлов, в папку public_html закачиваете архив с WordPress. Учтите, что папка public_html должна быть пустой. Если там есть какие-то файлы, то прежде чем установить Вордпресс удалите их
4) Затем извлекаете файлы из архива прямо в папку public_html. Для извлечения, правее от кнопки «Закачать» есть кнопка «Извлечь».
Установка WordPress
Ну что ж, мы практически разобрались, как установить движок WordPress. Осталась самая малость – нужно внести изменения в файл wp-config-sample.php. Он находится прямо в папке public_html. Для начала нужно переименовать его в wp-config.php, а затем внести туда данные о созданной ранее базе данных.
В сам файл вносим следующие изменения (смотрите скриншот ниже):
- Вместо focusfor_wp вводите название вашей базы данных, которую мы создавали ранее.
- Вместо focusfor_admin вводите название созданного вами пользователя.
- Вместо pass вводите пароль, который вы придумали на этапе создания БД.
Теперь, чтобы установить движок WordPress на хостинг, вам нужно в адресную строку вашего браузера ввести - http://адрес-вашего-сайта /wp-admin/install.php . Естественно, вместо «адрес-вашего-сайта» подставьте адрес вашего сайта. Если все сделали верно, то увидите примерно такую картинку:

Вам нужно будет указать ваш рабочий e-mail, название блога, придумать логин и пароль для администратора.
На этом с установкой WordPress покончено. Для того чтобы не наделать ошибок, советую посмотреть видео как установить WordPress:
Итог
Последовательность установки WordPress должны быть следующей:
- Создаем базу данных
- Заливаем WordPress на хостинг
- Вносим изменения в файл wp-config-sample.php
- Устанавливаем Вордпресс
Задание:
- Установить движок Wordpress
В следующем уроке поговорим о том, как поставить тему (шаблон) на ваш сайт, чтобы они приобрел уже какой-то вид, а также о том, какие плагины нам понадобятся и как их настроить.